如何把靜態相片-轉換成動態相片(GIF動畫)-FireWorkss

軟體需求:FireWorks
基礎去背操作~請參考~http://minitoyshouse.pixnet.net/blog/post/57331947
影格的運用
[影格1]-(底圖的分解與重新製作)

GIF動畫的基本操作~就是利用接續的圖片~連續播放!讓視覺以為圖片裡的物件是活動的模樣^"^
這個時候,就必須用到[影格]的功能了.
通常做為背景圖片都是放在第一個影格[影格1]

既然做為底圖,就必須把底圖的人物跟物件作分割作獨立處理-例如人物,公園椅
基礎去背操作~請參考~http://minitoyshouse.pixnet.net/blog/post/57331947

人物跟公園以獨立出來之後~接下來是處理背景底圖的部分!
(找一個準備要來貼到各處補空的區塊--圈選起來


羽化強度數字可以大一點點~到時候做重複拼貼的時候~看起來會比較自然!

貼補上去的地方

然後修剪畫布(把超出底圖的部分裁剪掉)


拼貼組成各部件之後~就會變成三個圖層>背景+公園椅+人物

底圖處理好之後~
開始增加[影格]
畫面的右下角>[新增影格]

接著複製[影格1]裡面的物件

把複製的[影格1]的物件-貼到[影格2]

接著匯入增加的另一個人物![龍貓]

開啟底圖檔案之後~匯入另一個影像檔
(加入圖片的方法除了[匯入]的指令之外~你也可以直接用[拖曳]的方式把圖拉進去!

然後調整龍貓的位置跟模糊度

[影格2]把龍貓變成移動模糊狀

[影格3]移動並調整龍貓的位置

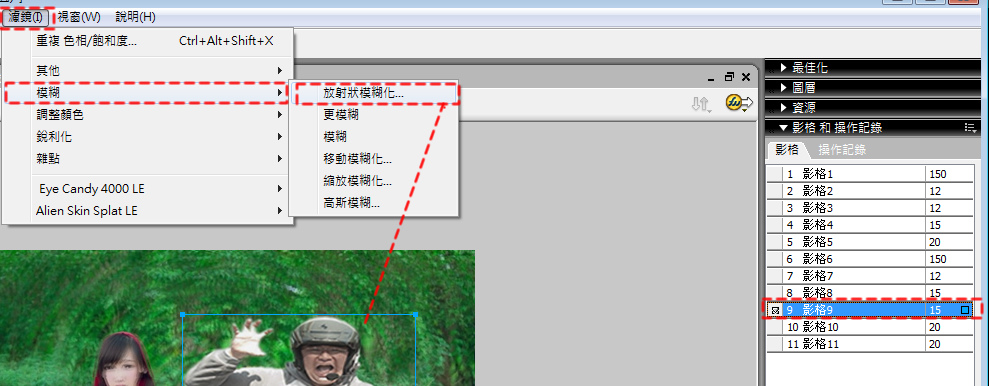
[影格4]-調整背景+人物+公園椅+龍貓的[放射狀模糊]-營造整個畫面震動的模樣

蜜魯的凱蒂貓披薩-(橘色陽光口味)

再加強龍貓的亮度對比~凸顯效果

[影格5]接著換女主角與公園椅的移動變化

[影格6]把女主角變不見了~

[影格7]女主角從天而降~

[影格8]~女主角繼續落下來~[移動模糊的角度記得要改成跟剛剛的相反方向!

[影格9]接著是換龍貓畫動作跟位置

索泥牌披薩鏟(感謝網友-鯉魚大大無私提供測試!)-[義式臘腸披薩]

[影格10]煥龍貓彈上去!!

[影格11]龍貓飛上天去~

這樣大致上就完成了!
設定好每一個影格的播放時間(右邊的數字單位是百分秒)
右下角有播放器-可以直接預覽設定結果~
建議撥放後調整到順暢為止~

圖層+人物+背景+物件+動作+影格+播放秒數~都確認無誤之後~就可以輸出檔案了!

匯出前設定:


接著就可以把輸出的檔案上傳分享了!
(不過FB並不支援GIF動畫檔...="'=茄~~


 留言列表
留言列表


